Node.js Meetup — Uniphyd.
Node.js Meetup — Uniphyd.
What a perfect meet up it was! Right from the educative talks and hand-on session on node.js to the cheerful laughters and the pizzaaa🍕
— Uniphyd. (@uni_phyd) August 3, 2018
Thank you #UniphydFam for making this happen. ♥️. #WeAreUniphyd pic.twitter.com/SnszHzEIiM
Our student community at Parul University — Uniphyd. had its second meetup on 2nd August 2018. We’re a really young student group so we thought, “Hey lets go crazy with JavaScript!”. Parth Purohit was in charge of the session and delivered it smoothly! This post is just a quick recap for those who missed the actual session and want to catch up.
Node.js
If like me you’re wondering what in the world Node.js is, it’s an open source environment to run JavaScript outside the browser.
Why is this important for you?
We’re all students and eventually over the course of our degree program we will have to create projects that need APIs or dynamic websites. Node.js is a great tool for server side programming and back-end service creation. Every dynamic website you can think of has an API running in its background. Simply put, an API is a software that lets us access data on another device. With that in mind, its important to note that right now, Node.js is one of the easiest ways to implement one. Coupled with the fact that JavaScript is one of the most popular languages, learning it as well as Node.js is a career decision you will not regret making.
What we’ll do
To get accustomed to creating back-end services we’ll create a basic weather app. If you think about what makes up a standard weather app we imagine a…

We tend to forget that behind all the prettiness is a lot of dynamic information being exchanged and updated in real time. With Node.js we can implement features like this and more. Before we proceed, feel free to download Node.
JavaScript
Node.js helps us run JavaScript, assuming you’re all up to scratch with JavaScript you can skip this portion. For the trivia junkies, JavaScript was invented by a man called Brendan Eich and he put it all together in about 10 days apparently. A few things to note about JavaScript are;
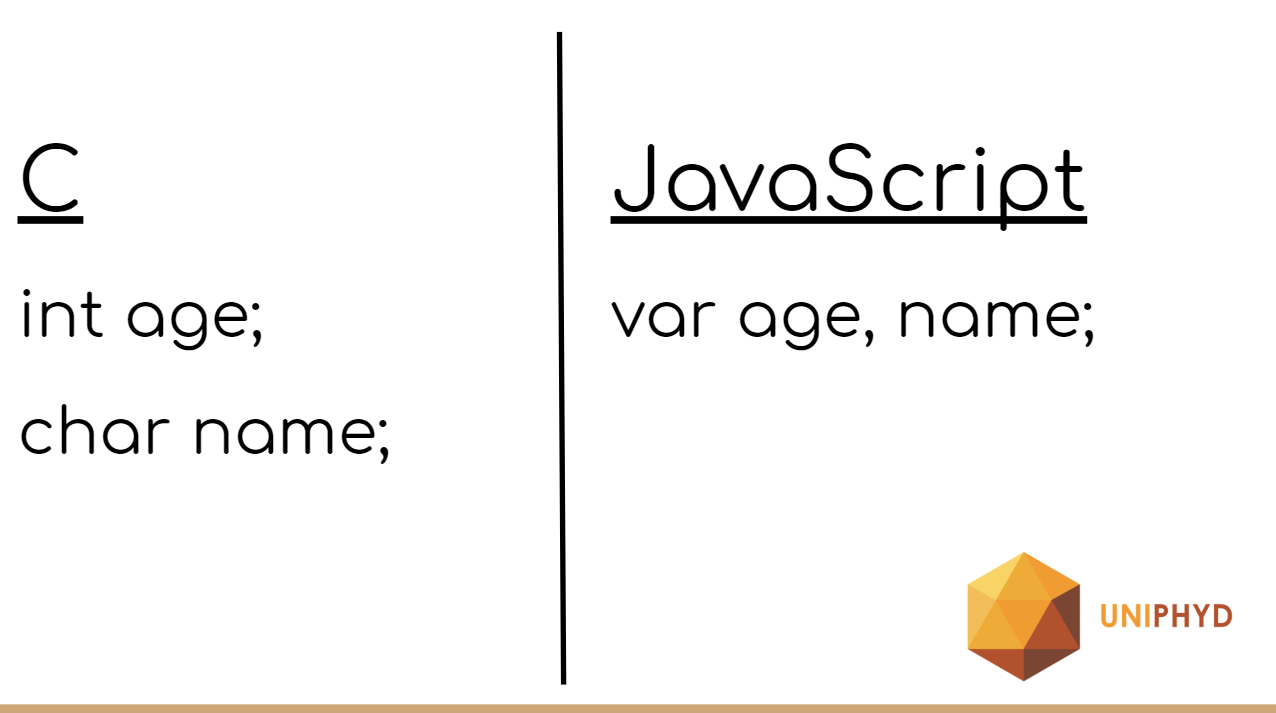
- JavaScript is dynamically typed meaning if compared to a statically typed language like C language we can observe something like this.

We don’t explicitly have to set the data type of a variable in JavaScript, we just declare it and the compiler does the rest. Pretty neat.
- We can initialize a variable and assign a value to it in a single statement.

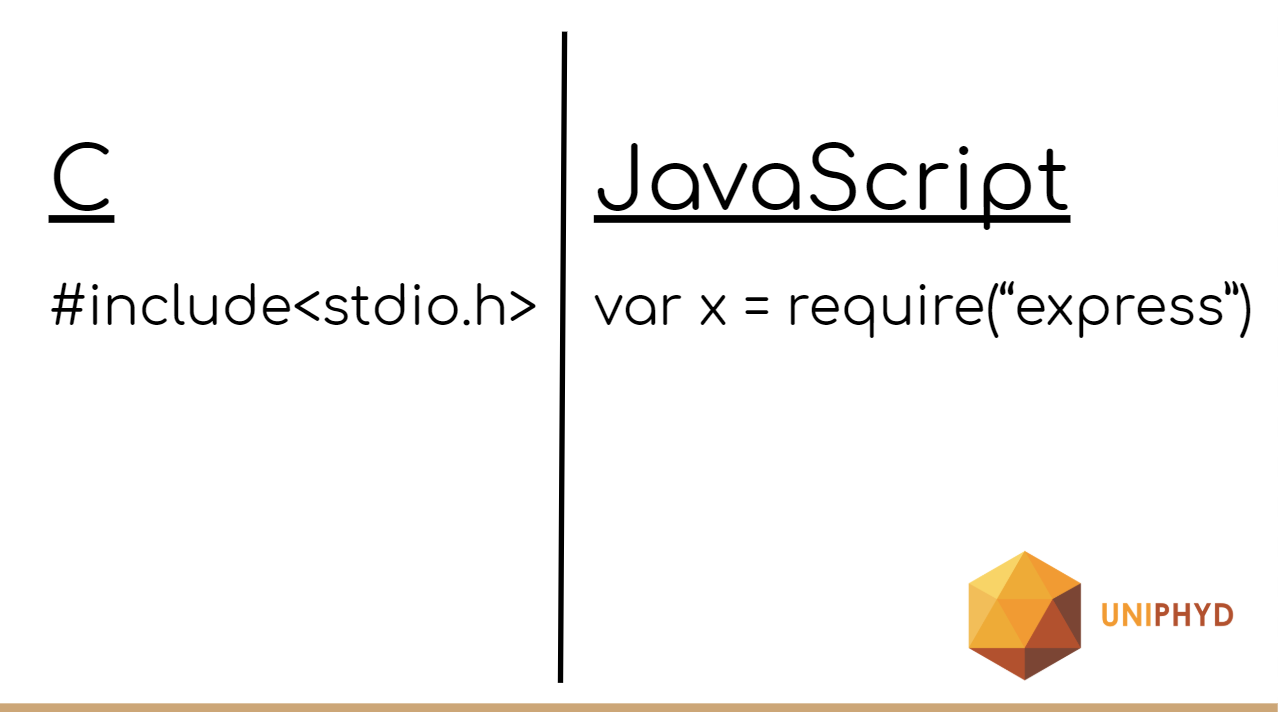
- Another thing a little different in JavaScript is the way we import files. Importing files is import because it helps us create cleaner and more modular code. It also enables us to follow the micro-service architecture pattern.

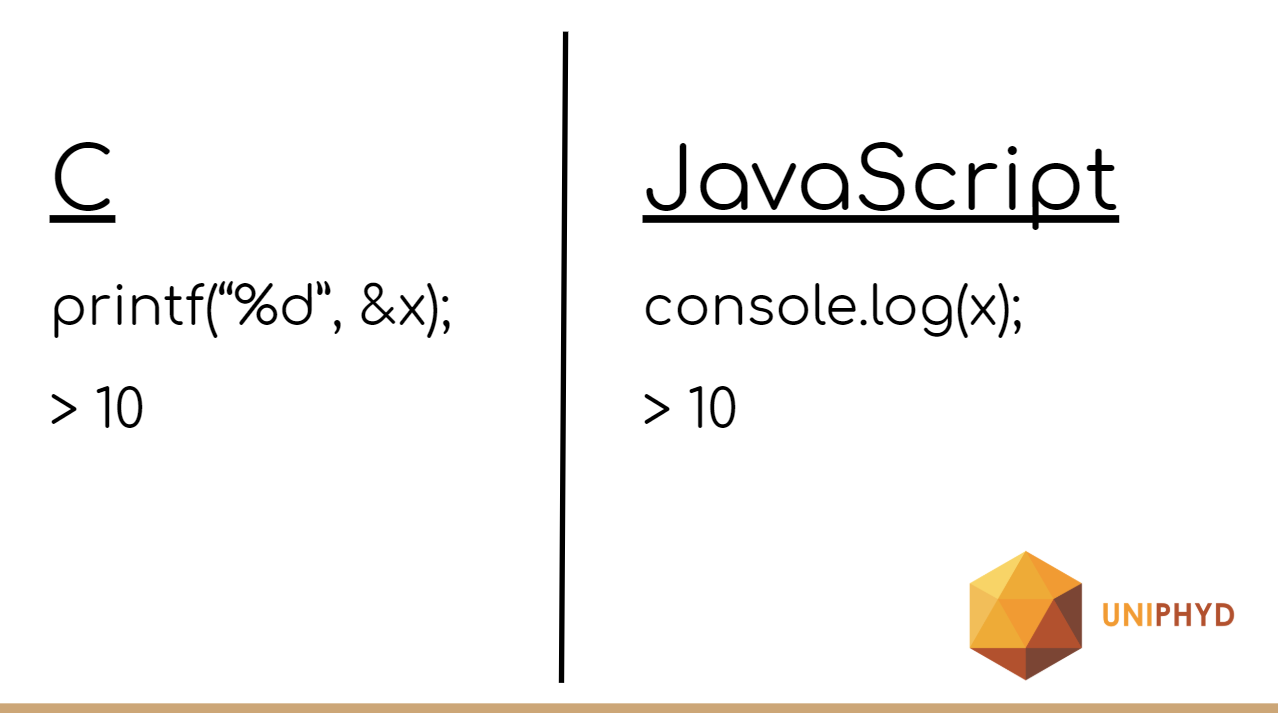
- Last but not least is printing (to the console that is). In JavaScript we use console.log() a.k.a the greatest debugger ever.

Your first Node App
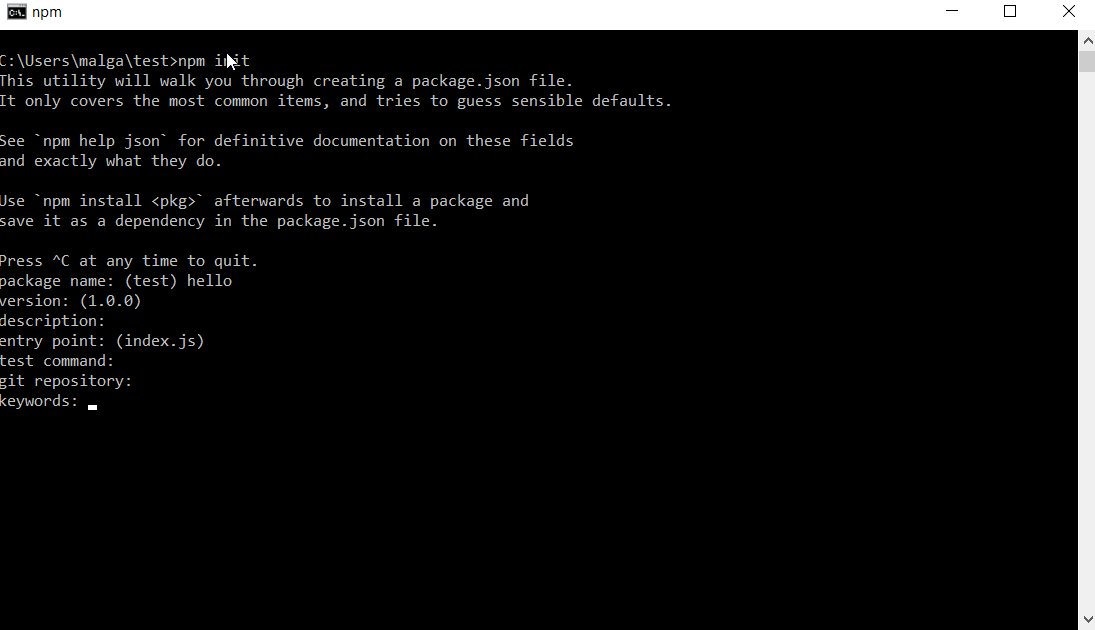
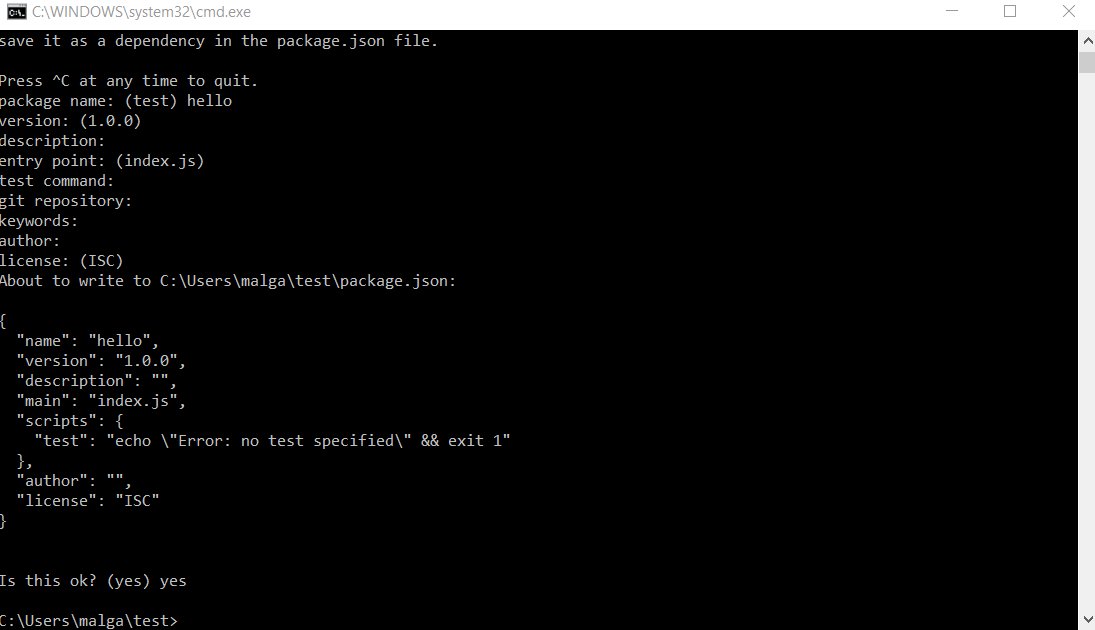
With node, whenever we start a new project we use npm init.

More about Node packages and npm here. Why package.json? | npm basics As a JavaScript developer, understanding the basics of package.json is one of the important pieces that makes your…medium.com
After installing Node.js, create a file called index.js and enter the following line of code to print out something special.
console.log('#WeAreUniphyd')
We use node [filename] to run a file. In our case, we enter node index.js and should get the following output.

The Weather App
Using a lot of the code from this video, we created a repository you can clone on the Uniphyd. GitHub account. uniphyd/WeatherNow WeatherNow - A simple Weather app using Node.jsgithub.com
After cloning the repo, we need to run npm install in the directory to install all the project packages. When that’s done, run the app with node app.js . Go to your localhost:8081 and see the magic.
N.B : We Vadodara as our city, your city may vary, so you might have to change the API URL to match your cities. The Open Weather Map website has great documentation on how to do this.
Leaving local
The app is great and all but there’s a problem, it can only run locally on our devices.
.](https://cdn-images-1.medium.com/max/2554/1*yI3P-jPu39g91OW1hL2Ang.png) Forward pun of the year medals to my Twitter.
Forward pun of the year medals to my Twitter.
Heroku is a cloud platform that lets us deploy and eventually scale our apps. They have an amazing tutorial that takes us through each step of deploying our Node.js app. Getting Started on Heroku with Node.js | Heroku Dev Center A step-by-step guide for deploying your first Node app and mastering the basics of Herokudevcenter.heroku.com
I went through this tutorial and applied it to the weather app we created. At the end I got a cute little URL for my app. Like we said before, weather apps look pretty, this one not so much. In the next post, we’ll go through view engines and how to make our Node App visually pleasing. If you missed my talk on community during the meetup, there’s a post on it that you can read through. Enjoying Coding *Straight into it.
Contact us on Twitter for questions. We’d be happy to talk to you. Hope you enjoyed this short post made with ❤ from Uniphyd. #WeAreUniphyd.
